Hallo zusammen,
ist es möglich unter

nur das Foto der Startperson anzuzeigen?
Mit freundlichem Forschergruß
Walter (Heß)
Hallo zusammen,
ist es möglich unter

nur das Foto der Startperson anzuzeigen?
Mit freundlichem Forschergruß
Walter (Heß)
Was genau möchtest Du haben, Walter?
Lieben Gruß Hermann
Guten Abend Herrmann,
Deiner Antwort entnehme ich, dass innerhalb von Webtrees keine Einstellung vorhanden ist mit dem man ein Foto eines Vorahnen positionieren kann. Wenn dem so sein sollte entspricht mein Vorhaben Deinem dritten Punkt.
In der der Standard-Ansicht wird auf der rechten Seite die Diashow angezeigt. Genau an dieser Stelle soll sich das Foto befinden und etwas so dargestellt werden.
Im Html-Block kann man einen Link zu einem Foto einrichten, allerdings habe ich nur rudimentäre Kenntnisse wie man das realisieren kann.
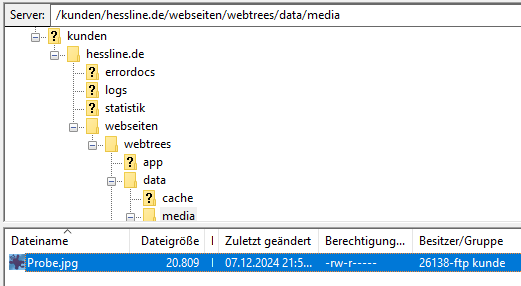
Mit FileZilla habe ich Zugriff auf die Datenbank in dem sich Webrees befindet, das Foto das ich verwenden möchte ist bereits im
Ordner /kunden/musteradresse.de/webseiten/webtrees/data/media.
Wenn ich in FileZilla über einen Rechtsklick die Url des Fotos kopiere erhalte ich
sftp://12345-ftp@musteradresse.de/kunden/musteradresse.de/webseiten/webtrees/data/media/Anton.jpg
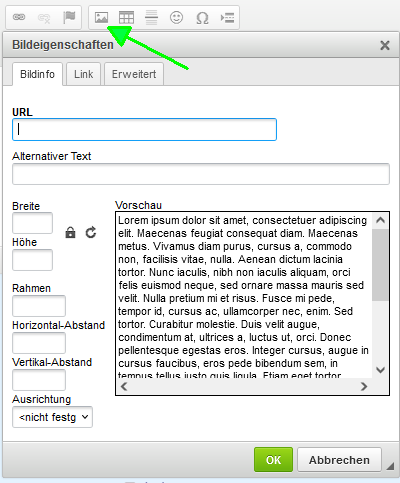
Welche Einträge sind denn jetzt im Html-Block Bildeigenschaften-Fenster erforderlich um das Foto in Webtrees anzuzeigen?
Mit freundlichem Forschergruß
Walter (Heß)
Hallo Walter,
unter Url ist einzutragen
webtrees/data/media/Anton.jpg
Freundliche Grüße
Jürgen (Heiler)
Hallo Jürgen,
inzw. ist das Foto im Ordner Webtrees/public/fotos gespeichert.

Die Url ist im Registerblatt Link eingetragen und als Zielseite ist „Gleiches Fenster (self)“ gewählt. Im Registerblatt Bildinfo ist Anton eingetragen, Breite = 100, Höhe = 100 und Ausrichtung „rechts“ gewählt. Als Quellcode erhalte ich
<p><a href="webtrees/public/fotos/Anton.jpg" target="_self"><img alt="" src="Anton" style="float:right" /></a><img alt="" src="Anton" style="float:right; height:500px; width:490px" /></p>
Angezeigt wird danach leider nur ein leerer Ramen im Html-Block.
Eine Beschreibung zu diesem Eingabefenster konnte ich bisher noch nicht finden.
Mit freundlichem Forschergruß
Walter (Heß)
Hallo Walter,
die Eingabemaske sieht bei mir aus wie im anl. Screenshot.
Der Quelltext lautet (old School mit Tabellen):
<table align="center" cellpadding="10" cellspacing="10" style="width:450px">
<tbody>
<tr>
<td><img alt="" src="/webtrees/public/tree_at_sunrise.jpg" style="height:394px; width:700px" /></td>
</tr>
</tbody>
</table>
Wenn das Bild trotzdem nicht angezeigt wird, solltest Du die Berechtigungen prüfen.
Freundliche Grüße
Jürgen (Heiler)
Hallo Jürgen,
wenn ich Deinen Quelltext anpasse und verwende erhalte ich auch einen leeren Bildrahmen. Vermutlich passt etwas bei den Berechtigungen nicht.
ChatGPT meinte ich soll im Ordner /webtrees/public/fotos eine .htaccess mit dem Inhalt
Order Allow,Deny
Allow from all
erstellen. Leider war das erfolglos.
Danach erhielt ich den Tipp mich mit den „Apatchen anzulegen“ und überprüfen ob AllowOverride All gesetzt ist.
Das übersteigt bei Weitem meine Fähigkeiten und ich lassen besser die Finger davon.
Ein weiterer Tipp war - wenn Apache 2.4+ verwendet wird sollte die .htaccess mit Require all granted aktualisiert werden. Habe ich jedoch noch nicht getestet, jetzt ist erst mal eine Pause fällig.
Viele Grüße
Walter (Heß)
Es geht eher darum, ob Du für das Bild eine Berechtigung angelegt hat. Eine htaccess brauchst Du nicht im Public-Verzeichnis.
Hallo Walter,
die Bilddatei entweder in das Verzeichnis webtrees/public stellen oder wie von jheiler beschrieben die Datei im Verzeichnis webtrees/data/media stehen lassen und dafür im zugehörigen Mediaobjekt die Zugriffsberechtigung anpassen (= Sichtbar für Besucher).
Viele Grüße
Peter (Schulz)
Wird im webtrees/public Verzeichnis kein Unterverzeichnis unterstützt?
Das Foto befindet sich jetzt direkt im public Verzeichnis.
Wenn ich unter Stammbäume verwalten das Medienobjekte-Fester öffne habe ich die Wahl „Eine Datei auf Ihrem Computer“ oder „Eine Datei auf dem Server“. Da sich die Datei bereits auf dem Server befindet wählte ich „Eine Datei auf dem Server“ und hier werden mir nur zwei Fotos im Verzeichnis webtrees/data/media angeboten obwohl sich darin 34 Fotos befinden. Zu meiner Überraschung muss ich beim Experimentieren im Medienobjekte-Fester es geschafft haben
webtrees/data/media/webtrees/public/fotos/Anton.jpg
anzulegen, aber definitiv ist webtrees/public/fotos/Anton.jpg vorhanden.
Wenn ich jetzt diesen Pfad in das Beispiel von Jürgen eintrage
<table align="center" cellpadding="10" cellspacing="10" style="width:450px">
<tbody>
<tr>
<td><img alt="" src="/webtrees/data/media/webtrees/public/fotos/Anton.jpg" style="height:500px; width:490px" /></td>
</tr>
</tbody>
</table>
erhalte ich noch immer einen leeren Bilderrahmen. Verwende ich darin eines der beiden
zuvor erwähnten Fotos (von den 34) wird auch dieses nicht angezeigt.
Ganz gleich was ich auch versuche erhalte ich einen leeren Bilderrahmen.
Bahnhof - Endstation!
Es lässt mir keine Ruhe und ist zum Haare raufen.
In dem Fenster


Zum Starten von Webtees verwende ich diese Adresse.
Warum klappt das nicht?
Mit welcher Adresse müsste man bei meiner Konfiguration im Browser (ohne Webtrees zu starten) direkt das Foto Probe.jpg anzeigen können?
Eine etwaige Berechtigungsproblematik kann ich ohne Kenntnis Deiner Einstellungen nicht lösen.
Aber versuche doch bitte die einfache Lösung, indem Du ein Bild unmittelbar mit FTP, also nicht über den Mediamanager, in das Verzeichnis /webtrees/public schiebst und im HTML-Block auf diese Bild verlinkst.
Hallo Jürgen,
aktuell verwende ich nur noch Verzeichnis /webtrees/data/media.
Deinen aktuellen Vorschlag hatte ich bereits mehrfach erfolglos durchgeführt.
Es handelt sich bei meiner Webtrees-Anwendung vermutlich um ein Problem nur in Verbindung mit dem HTML-Block.
Einem bereits im Stammbaum existierendem Personeneintrag kann ich ohne Probleme über einen Klick auf „Ein Medienobjekt hinzufügen“ ein Foto zuweisen. Ganz gleich ob ich es erst im Medienobjekt-Dialog von meinem PC hochlade oder ein bereits auf dem Server vorhandenes dazu verwende.
Die Mediendateien in data/media werden von einer Firewall geschützt. Das macht es etwas komplizierter als wenn man einen Unterordner in /public für solche Medien nutzt, die man für Besucher sichtbar machen möchte. Die Pfadangabe mit /webtrees…würde ich aber nochmal hinterfragen wollen, habe es aber nicht selber ausprobiert. Der vordere Teil des Pfades hängt von vielen Faktoren ab.
Hallo Walter,
der News-Block, wie auch ein HTML-Block arbeiten nach gleichen Vorgaben. Du kannst dort Texte einstellen und besonders formatieren. Und Du kannst Bilder einfügen. Für ein Bild wird eine URL erfragt.
Diese kannst Du aus der Anzeige der entsprechenden Mediendatei entnehmen: Medium anzeigen; dem Browser sagen: Bild in neuem Fenster anzeigen und die dann gezeigte Adresse kopieren und als URL einfügen. Danach einen Rahmen definieren usw. und fertig ist das eingebettete Bild!
Wenn das immer noch nicht klappen sollte, dann schauen wir uns das mal gemeinsam an via TeamViewer. ![]()
Hans-Joachim,
in Webtrees konnte ich keinen News-Block finden und gehe davon aus, dass Du Internetseiten meinst die einen News-Block nutzen. Vor über 10 Jahren bastelte ich einmal mit Selfhtml eine eigene Internetseite, hatte damals aber nicht wirklich Ahnung davon und heute bin ich diesbezüglich auch nicht schlauer. Deswegen fragte ich ChatGPT welche Internetseiten einen News-Block verwenden und bin so bei kicker.de gelandet. Ein Foto in deren News-Block hat die URL https://derivates.kicker.de/image/upload/f_webp/…/8e977e31-e664-4525-a9bf-2e5caed8ba1b.jpeg
Wenn man im HTML-Block von Webtrees eine ähnlich gestaltete URL verwenden muss reicht die Eingabe von /webtrees/daten/media/Probe.jpg vermutlich nicht aus um das Foto anzuzeigen. Oder bin ich da wieder auf dem Weg des Holzes?
Jetzt schaute ich im Webtrees-Stammbaum ein Medien-Foto von Anton Heß in einem neuen Browser-Fenster an, das Foto hat diese URL.
Diese URL verwendete ich jetzt im Bildeigenschaften-Fenster vom HTML-Block und und Anton Heß wurde incl. dem Webtrees Wasserzeichen angezeigt.
Das ist aber sicherlich nicht der Weisheit letzter Schluss.
Es ist mir noch immer nicht klar wie die URL im HTML-Block für ein neues Foto definiert weden muss. Wenn ich in FileZilla die FTP Adresse des Fotos kopiere, in eine Https-Adresse ändere und im HTML-Block verwende funktioniert es nicht. Alle Versuche mit kompletter URL scheiterten bisher.
Wenn Du jetzt für dein Medienobjekt M21 das „RESN none“ setzt, dann sollte das Foto ohne Wasserzeichen erscheinen. Das geht bei diesem Medienobjekt über „Bearbeiten“, „Zugriffsberechtigung“ und dann Auswahl der Option „Sichtbar für Besucher“.
Wie gesagt, die Fotos in data/media werden durch eine Firewall geschützt, sonst könnte jeder im Internet alle Deine Fotos runterladen. Deshalb kannst Du diese nicht mit der Adresse verlinken, die Du zum Hochladen per ftp verwendest.
Hallo Walter,
ich interessiere mich für Webtrees und habe deshalb die Konversation hier ein wenig verfolgt.
Die habe ich aufgerufen und bei mir wird folgendes dargestellt:
Ist das so gewünscht?
Du hast ja schon verschiedene Versuche gemacht, hast Du zwischen diesen Versuchen auch den Browser-Cache gelöscht?
Nachtrag:
Im Firefox-Inspektor:
Für das Bild im blauen Balken float:right ergänzt, dann wird das Bild rechts orientiert.
Viele Grüße
Günter (Bollenbacher)
Dieses Problem ist jetzt gelöst, vielen herzlichen Dank alle Beteiligte.
Ich hatte am Anfang meiner Experimente die Ordner public/fotos angelegt, aber wegen Erfolglosigkeit und im weiteren Verlauf der Unterhaltung mich auf data/media konzentriert.
Die Lösung war jetzt diese URL. Die innerhalb des HTML-Blockes im Bildeigenschaften-Fenster nur im Registerblatt im Feld URL eingetragen werden musste. Weil das Foto ca. 500 kb groß ist musste ich in diesem Fenster noch die Breite anpassen.